If you’re using the built-in developer tools in Google Chrome, you may have come across a new(ish) warning that: Some Cookies are Misusing the Recommended sameSite Attribute. As with so many web app developments, you’d be forgiving for missing the news that Google Chrome (followed by other browsers) started tightening up security on external cookies back in March 2020. This includes Google Analytics cookies.
So if your website has an iFrame containing content that sets cookies, or even Google Analytics embedded tracking code, then there’s a very good chance you’ll be seeing sameSite attribute warnings like this. They will result in blocked cookies and broken functionality if ignored.
The warnings will look something like this:
Firefox
Some cookies are misusing the recommended sameSite attribute
Cookie "_ga" will be soon rejected because it has the sameSite attribute set to "none" or an invalid value, without the "secure" attribute. To know more about the "sameSite " attribute, read https://developer.mozilla.org/docs/Web/HTTP/Headers/Set-Cookie/SameSite
Cookie "_gid" will be soon rejected because it has the sameSite attribute set to "none" or an invalid value, without the "secure" attribute. To know more about the "sameSite " attribute, read https://developer.mozilla.org/docs/Web/HTTP/Headers/Set-Cookie/SameSite
Chrome
Indicate whether a cookie is intended to be set in a cross-site context by specifying its SameSite attribute
Because a cookie's SameSite attribute was not set or is invalid, it defaults to SameSite=Lax, which prevents the cookie from being set in a cross-site context. This behavior protects user data from accidentally leaking to third parties and cross-site request forgery.
Resolve this issue by updating the attributes of the cookie:
Specify SameSite=None and Secure if the cookie is intended to be set in cross-site contexts. Note that only cookies sent over HTTPS may use the Secure attribute.
Specify SameSite=Strict or SameSite=Lax if the cookie should not be set by cross-site requests
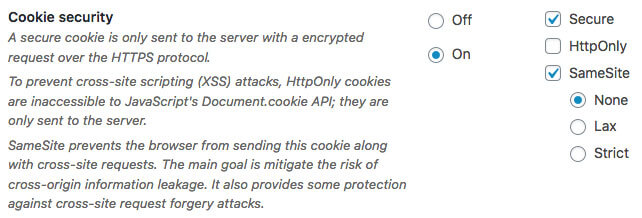
SameSite Attribute – How to Set Cookies to sameSite=none / Secure in WordPress with HTTP Headers Plugin
If you’re running your site based on WordPress, then there’s a very good plugin that will catch any external session cookies that have been set by PHP. This is the HTTP Headers plugin. As with so many WordPress plugins, this is very simple to manage. In the admin area, simply go to Settings / HTTP Headers / Security / Cookie Security (edit). Then select ‘On’, tick ‘Secure’ and ‘SameSite’ / ‘None’. Save to complete the process:
How to Set Cookies to sameSite=none / Secure in the Google Analytics Tracking code
However, the HTTP Headers plugin only affects session cookies set using PHP, not with cookies set using Javascript – such as Google Analytics. In order to set the Google Analytics cookies correctly, you’ll have to make a very simple tweak to the tracking code as follows:
Our default tracking code looks like this (our Google Analytics ID has been replaced below by ‘OUR_GA_ID’ in two places):
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=OUR_GA_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'OUR_GA_ID');
</script>
The line that needs to be changed is: gtag('config', 'OUR_GA_ID');
Change it to:
gtag('config', 'OUR_GA_ID', {cookie_flags: 'SameSite=None;Secure'});
So the new tracking code looks like this (make sure that your tracking code replaces OUR_GA_ID):
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=OUR_GA_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'OUR_GA_ID', {cookie_flags: 'SameSite=None;Secure'});
</script>
The warnings for _ga and _gid should now disappear from your browser.
SameSite Attribute – How to Set Cookies to sameSite=none / Secure for Other External / Cross-site Cookies
If your website has javascript cookies set by a page brought in via an iFrame (as one of ours did), it is very likely that you’ll have to contact the developer and request that the settings be edited accordingly. There’s a very useful article on how to achieve this at Heroku.com called Chrome’s Changes Could Break Your App: Prepare for SameSite Cookie Updates.